Infographie
INFOGRAPHIE = INFO + GRAPHIE
Info... Une infographie doit "raconter une histoire" ; elle doit faire parler vos données afin de les rendre le plus intelligible possible pour votre audience. Elle répond donc une exigence informationnelle.
...graphie Une infographie doit "lisible et agréable" ; elle doit mettre en oeuvre un certains nombres de règles graphique afin de rendre sa lecture la plus agréable et efficace possible pour votre audience. Elle répond don également à une exigence esthétique.
Réaliser une infographie en 5 étapes
- Identifiez les objectifs de votre infographie
- Recueillez les données pour votre infographie
- Illustrez les données à présenter dans votre infographie
- Disposez les éléments de votre conception infographique
- Ajoutez du style à votre conception
Cette partie est inspirée du blog de l'application Venngage
1. Identifiez les objectifs de votre infographie
Avant de commencer à réfléchir à la conception, à la mise en page, aux graphiques ou à l’esthétique, vous devez commencer par identifier les principaux objectifs de votre infographie. En d’autres termes : Quelles sont les raisons qui vous poussent à créer une infographie ?
Une infographie est le moyen idéal de répondre aux attentes spécifiques de votre audience. Ces attentes sont le problème clé auquel vous devez répondre dans votre infographie.
Puisqu'il s'agit ici d'une commande institutionnelle dans le cadre d'un atelier, cette étape est largement contrainte par les consignes qui vous ont été données.
2. Recueillez les données pour votre infographie
Vous aurez besoin de quelques données pour répondre aux questions définies dans la première étape.
Cette étape a été ou sera, je l'espère, réaliser dans une autre partie de l'atelier. Je ne m'attarderai donc pas sur celle-ci et vous invite à passer directement à la troisième étape
3. Illustrez les données à présenter dans votre infographie
Maintenant que vous avez les questions auxquelles vous souhaitez répondre et les données nécessaires pour y répondre, la prochaine étape consiste à choisir la manière d’illustrer les données de manière visuelle.
Posez vous cette question : quelle sera la meilleure façon de représenter vos données ? Chaque type de représentation répond à une fonction particulière : informer, comparer, organiser, révéler les relations, etc.
Retrouver les familles de représentation et leur fonction sur :

The Data Visualisation Catalogue, un annuaire qui regroupe et présente une cinquantaine de représentations graphiques sous forme de fiches détaillées. Ces fiches présentent pour chaque type de graphique :
- Description: une explication de ses objectifs et de la manière de le réaliser ;
- Anatomy: son mode de fonctionnement ;
- Functions: ce qu’il permet de représenter. Chaque fonction est désignée par un tag. Chaque tag est cliquable et permet donc de trouver d’autres types de graphiques pour cette même fonction ;
- Variations: autres représentations graphiques proches ;
- Tools to generate vision: l’un des aspects les plus intéressants de cet annuaire puisqu’on trouve ici listés les logiciels et services capables de générer ce type de représentation graphique ;
- des exemples.
Dataviz Project, un autre annuaire qui regroupe et présente les types de représentation graphiques.
4. Disposez les éléments de votre conception infographique
Il ne vous reste plus qu’à ajuster la mise en page et le design.
Créez un flux naturel d’informations
Commencez par présenter le problème clé dans votre titre, puis positionnez les diagrammes qui répondent aux « questions complémentaires », et finissez par les diagrammes qui répondent aux « questions d’approfondissement ».
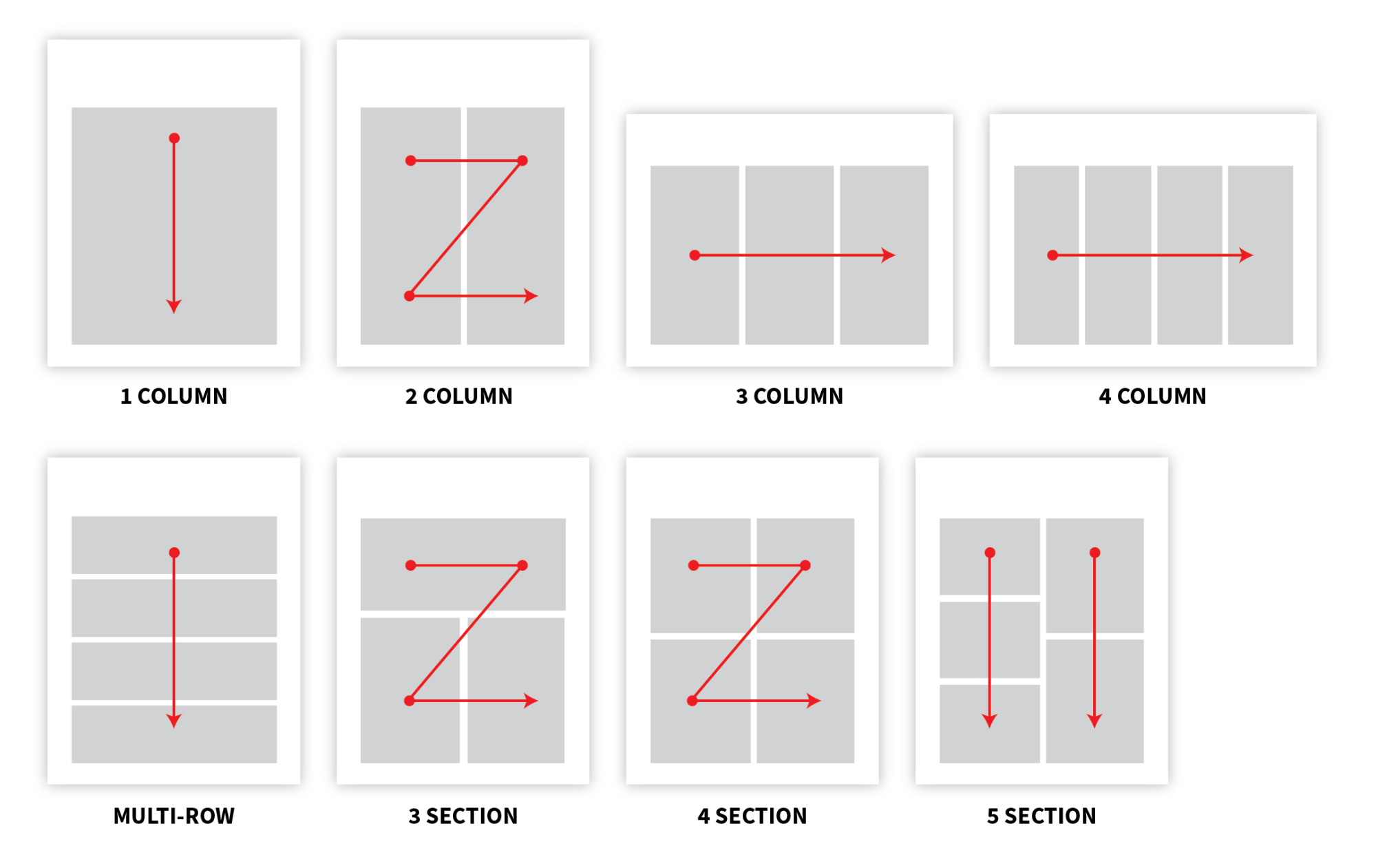
Utilisez une disposition en grille pour structurer et équilibrer votre infographie
Disposer les différents éléments de votre infographie à l’aide d’une grille symétrique prédéfinie est un moyen simple et efficace d’améliorer votre conception.
Cette technique, qui permet d’ordonner les différents éléments, peut permettre de diriger le regard des lecteurs d’un élément à un autre (à condition de respecter le sens de lecture naturel de gauche à droite).

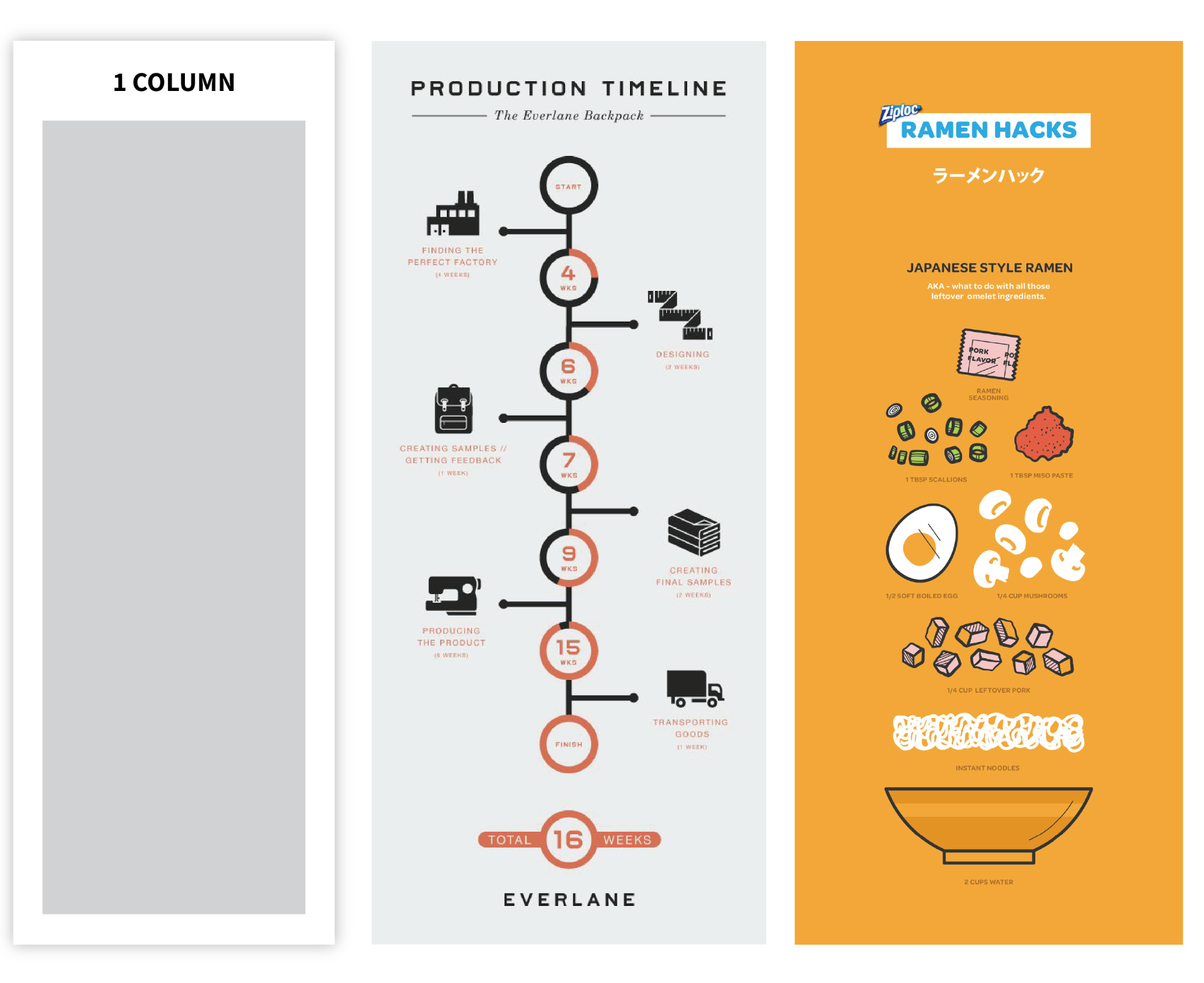
Utilisez une disposition à une colonne centrée pour obtenir un flux linéaire :
 Sources : Everlane.com, Ziploc.com
Sources : Everlane.com, Ziploc.com
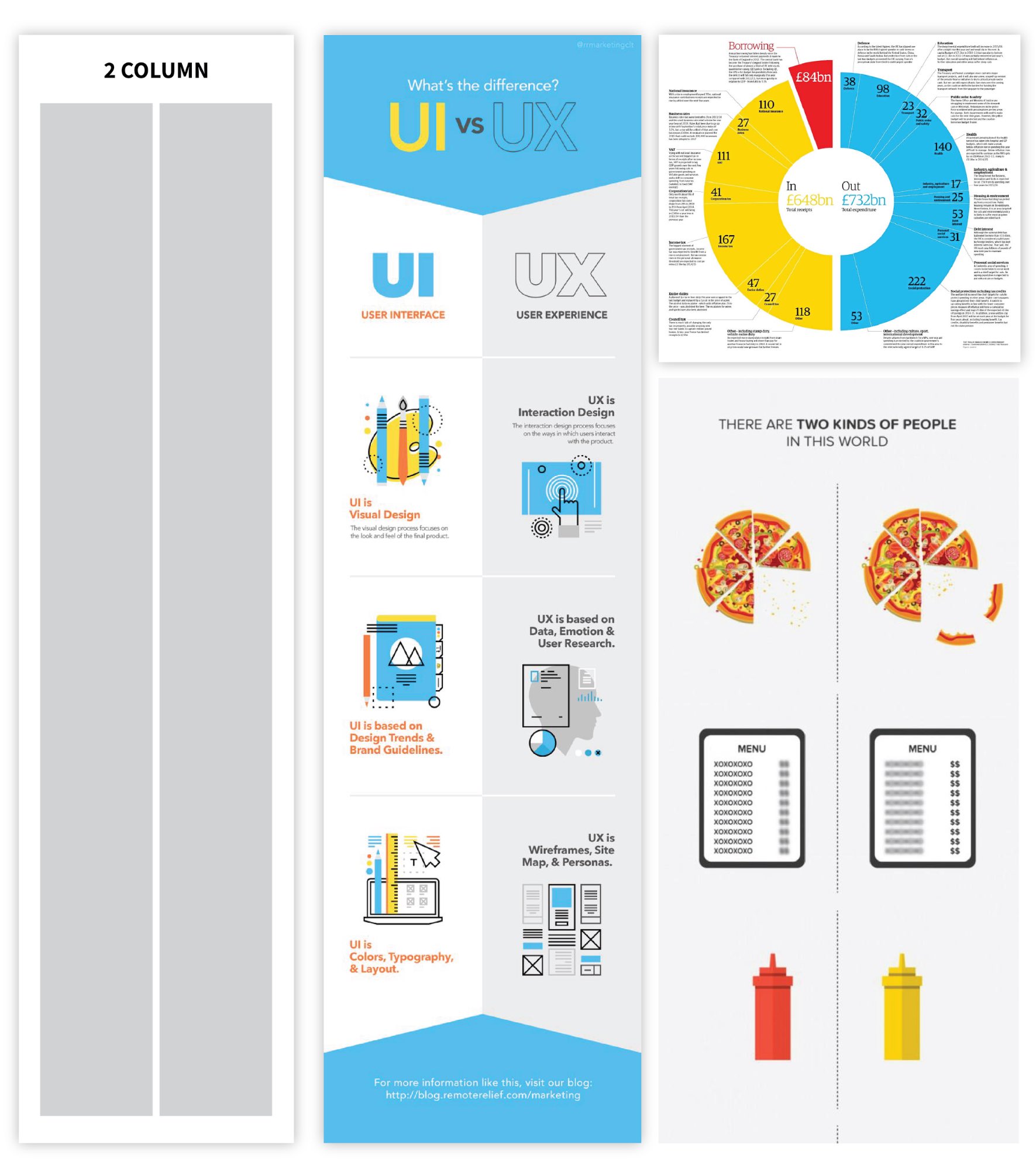
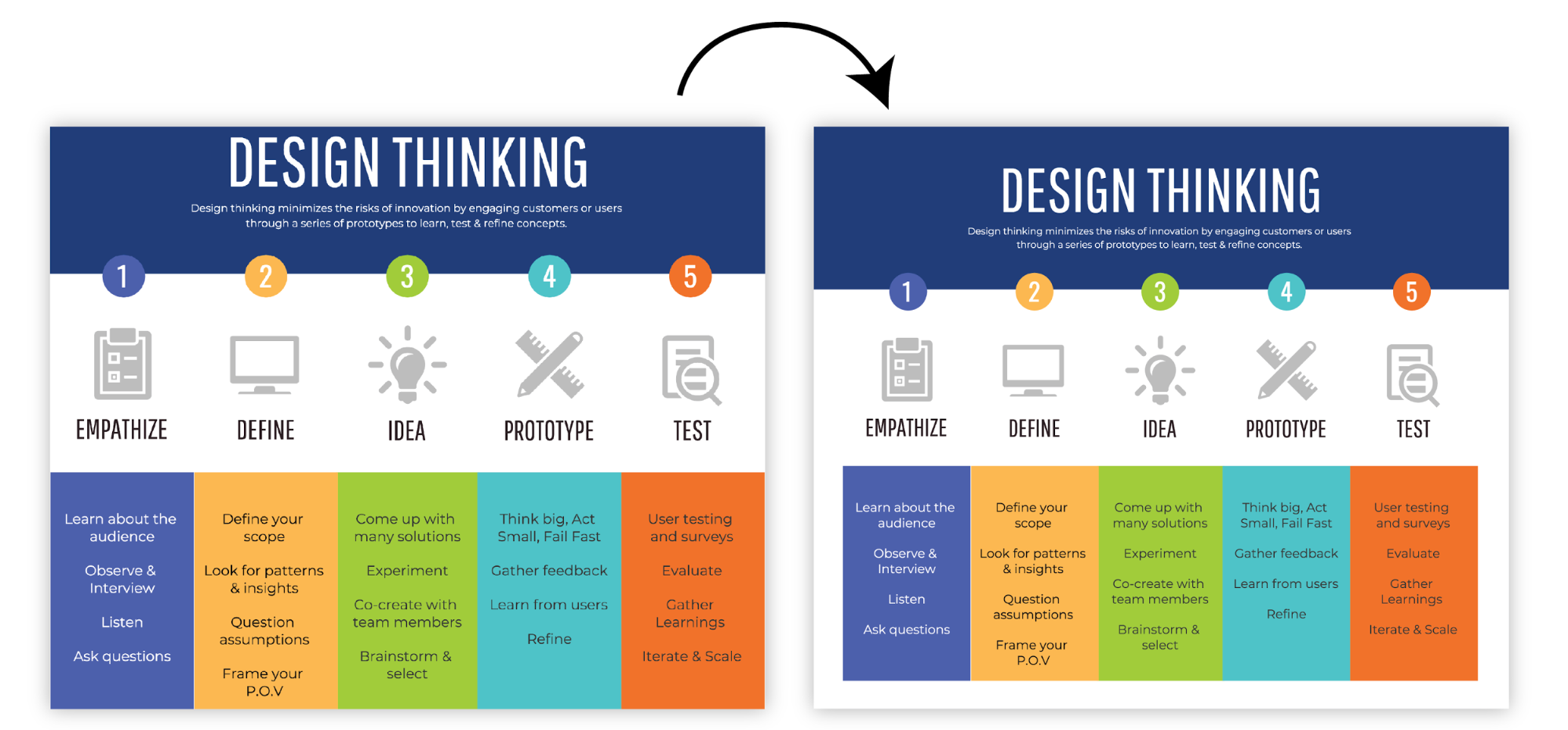
Utilisez une disposition à deux colonnes pour faire des comparaisons, comme dans l’exemple d’infographie comparative ci-dessous :
 Sources : RemoteRelief, The Guardian, FoodBeast
Sources : RemoteRelief, The Guardian, FoodBeast
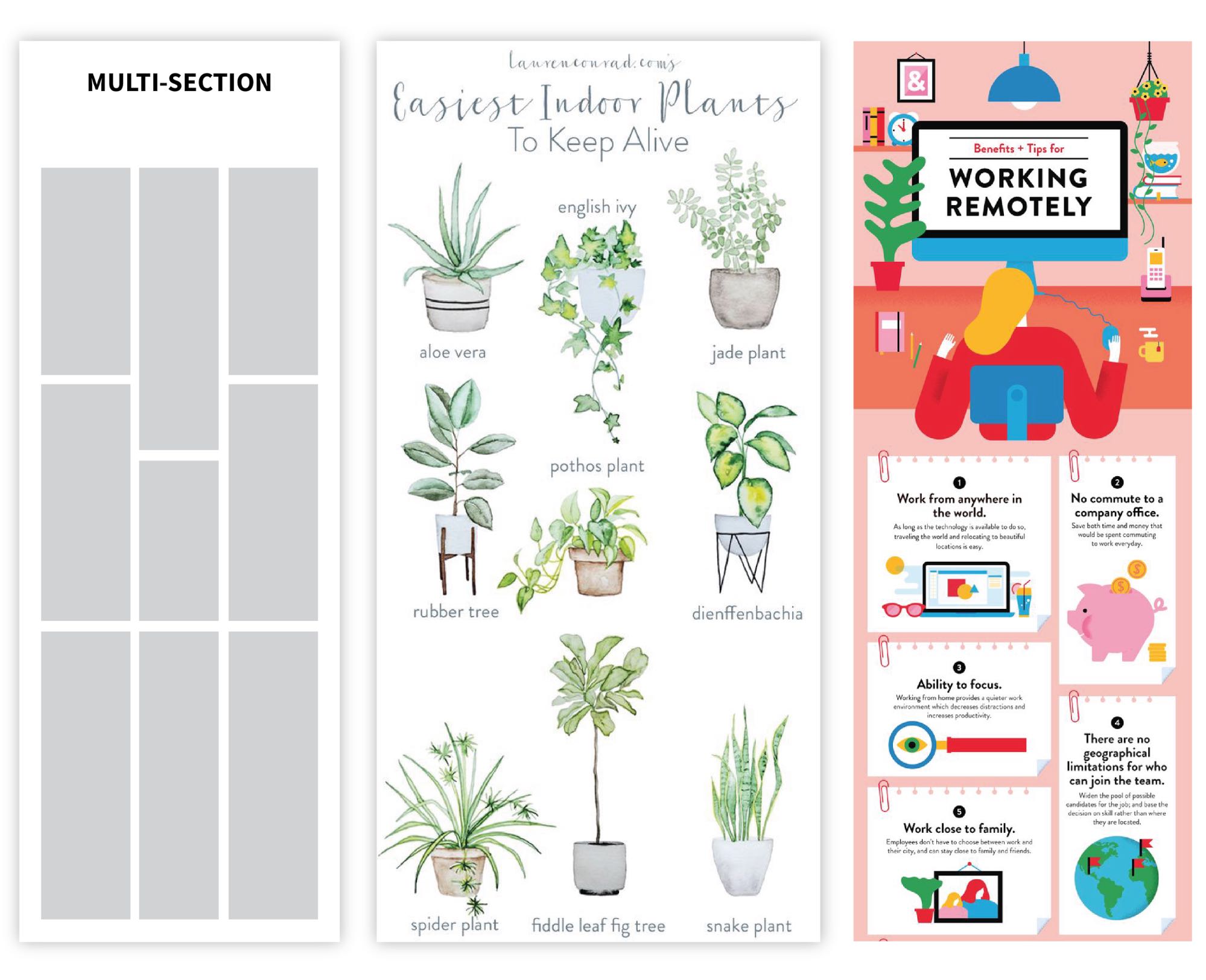
Vous pouvez utiliser une disposition à plusieurs sections lorsque l’ordre de lecture est moins important :
 Sources : Lauren Conrad, Lemonly
Sources : Lauren Conrad, Lemonly
Quelle que soit la disposition que vous utilisez, assurez-vous de laisser des espaces réguliers entre chaque élément afin de structurer et équilibrer votre conception.
5. Ajoutez du style à votre conception
Voici l’étape amusante de la conception : arrangez les différents éléments de design pour donner du style à votre infographie et la rendre claire et attrayante.
Vous voulez maîtriser l’art de la typographie ?Consultez notre récapitulatif complet sur la manière de choisir des polices pour votre infographie.
Polices de caractère
Commencez par rédiger vos textes.
Essayez de faire simple. Pensez à votre infographie comme une synthèse visuelle : les textes doivent compléter les éléments visuels et permettre de comprendre les principaux concepts. Réduisez vos textes en paragraphes courts, clairs et intelligibles.
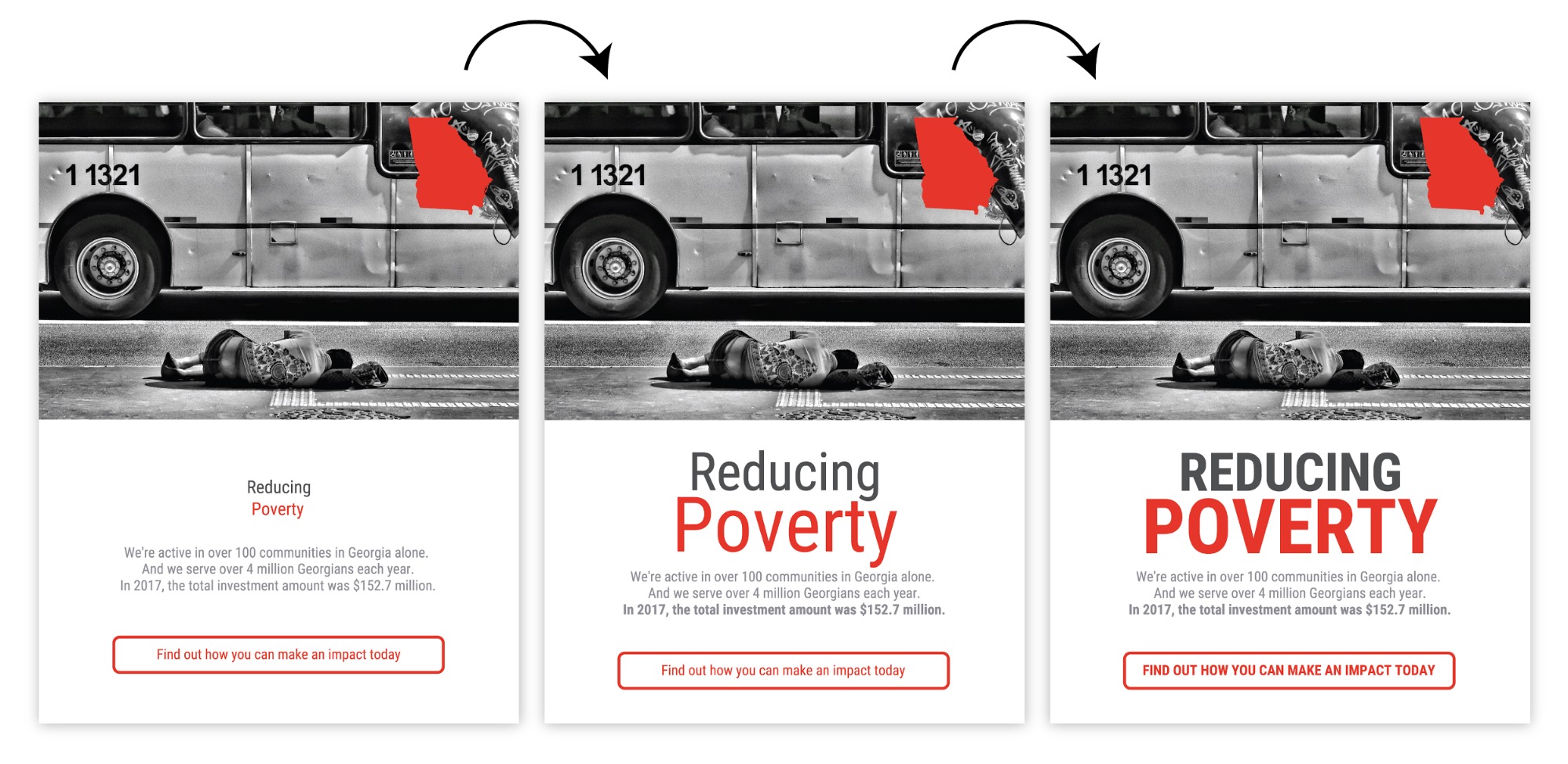
Une fois que vous avez rédigé vos textes, choisissez une police bien lisible pour les textes principaux, puis augmentez la taille et le style de la police pour l’en-tête principal, les en-têtes de section et les données principales afin de donner une cohérence d’ensemble à votre infographie :

Répétition, cohérence et alignement
Ajoutez des éléments graphiques supplémentaires pour donner du rythme et de l’impact à votre conception.
Vous vous souvenez des grilles dont nous avons parlé dans la section précédente ? Un moyen facile de donner de la cohérence à votre conception consiste à utiliser des répétitions de formes simples pour renforcer la grille sous-jacente :
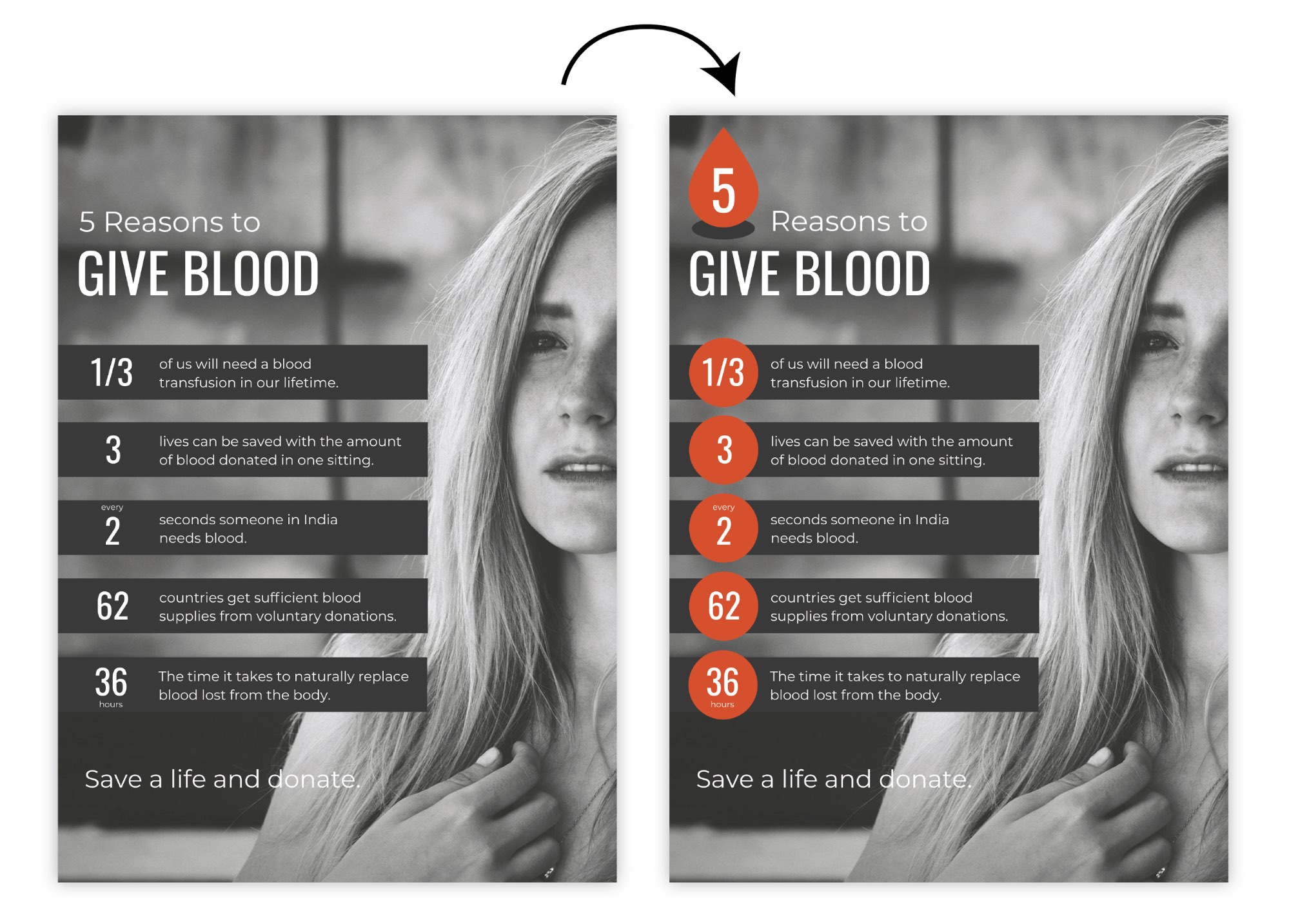
 Vous pouvez aussi utiliser des formes simples pour mettre l’accent sur les en-têtes et les éléments de liste :
Vous pouvez aussi utiliser des formes simples pour mettre l’accent sur les en-têtes et les éléments de liste :

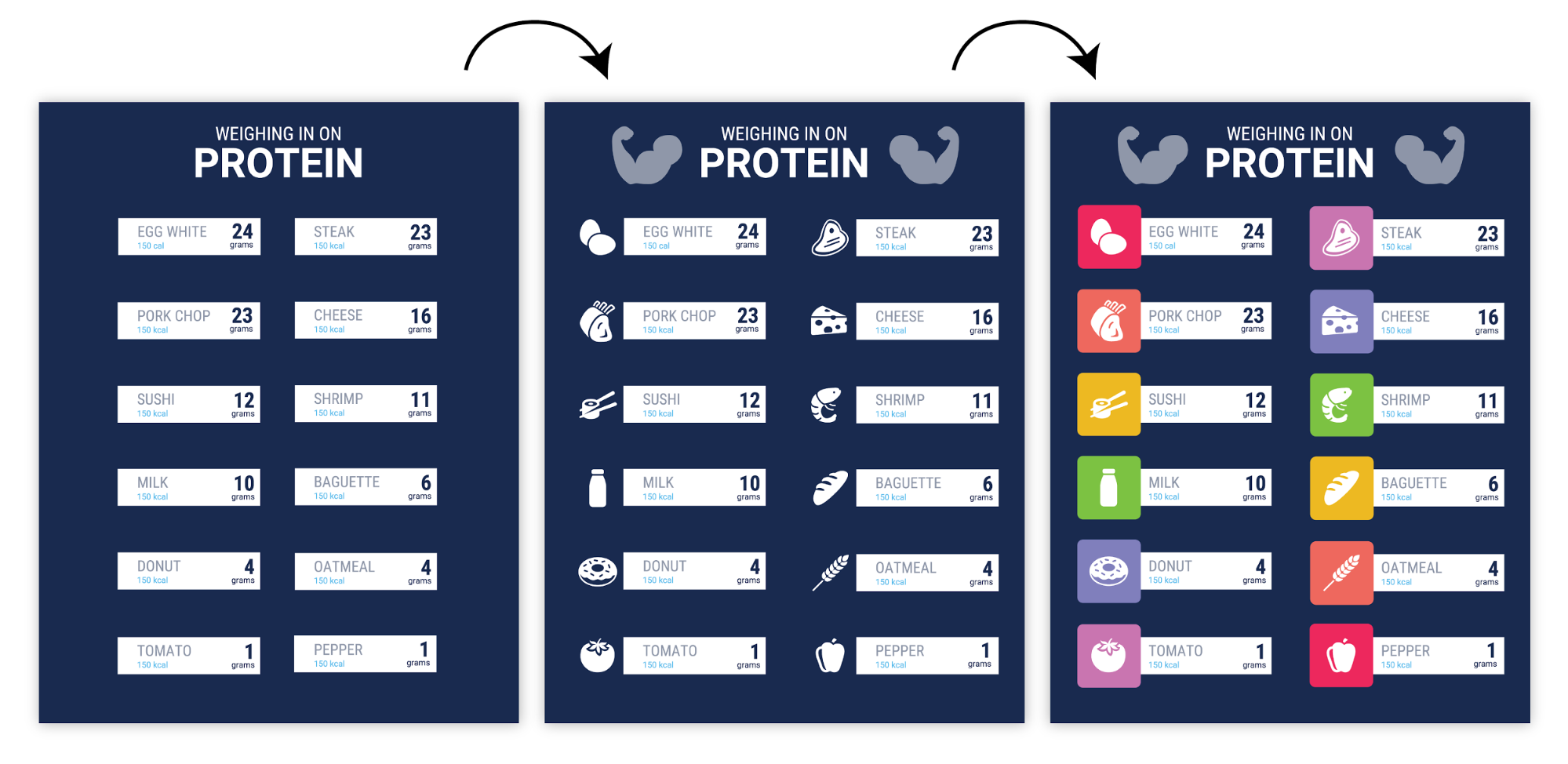
Vous pouvez également ajouter des icônes pour mettre en avant les concepts importants dans le texte. Assurez-vous que la couleur, le style et la taille des icônes soient cohérents, et fusionnez le tout avec des formes d’arrière-plan :
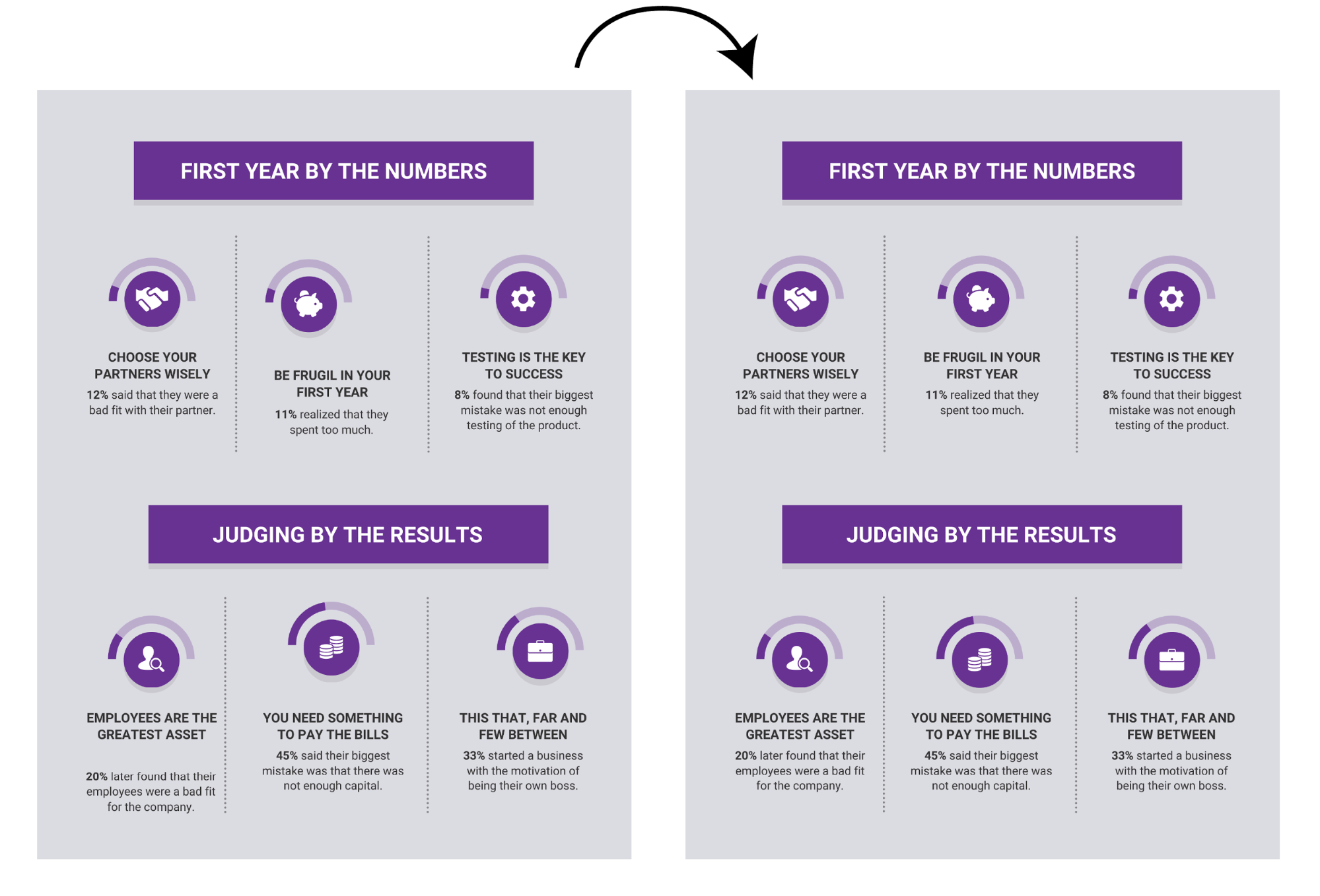
 Dans tous les cas, assurez-vous que les éléments répétés soient bien alignés ! Le plus léger désalignement peut déséquilibrer l’ensemble d’une conception :
Dans tous les cas, assurez-vous que les éléments répétés soient bien alignés ! Le plus léger désalignement peut déséquilibrer l’ensemble d’une conception :
 Ces astuces vous permettront d’ajouter de l’impact visuel à vos infographies. Les éléments répétés et alignés créent un rythme visuel qui donne une touche finale à votre conception.
Ces astuces vous permettront d’ajouter de l’impact visuel à vos infographies. Les éléments répétés et alignés créent un rythme visuel qui donne une touche finale à votre conception.
Espaces vides
Les espaces vides sont les zones de la page qui ne contiennent ni textes ni images. Tout designer professionnel vous dira que les espaces vides sont aussi importants que les autres éléments de design.
De la même manière que vous laissez des espaces autour d’une personne lorsque vous prenez une photo, vous devez laisser des espaces entre chaque groupe d’éléments de votre infographie.
Cela signifie également que vous devez conserver des marges autour des bords de l’infographie :

Vous devez aussi conserver des marges entre chaque élément dissocié, ce qui permet de comprendre immédiatement quels éléments sont regroupés :

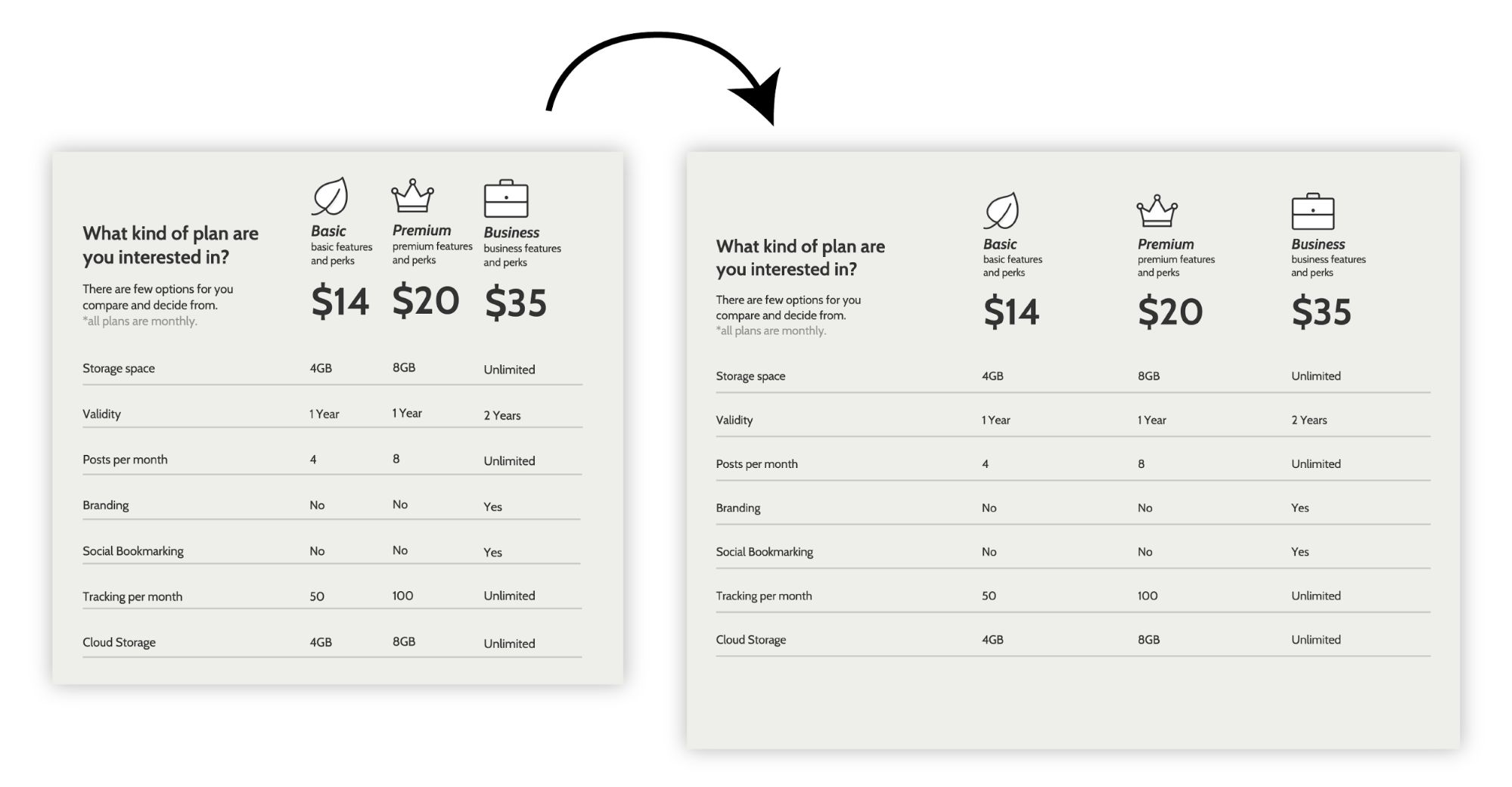
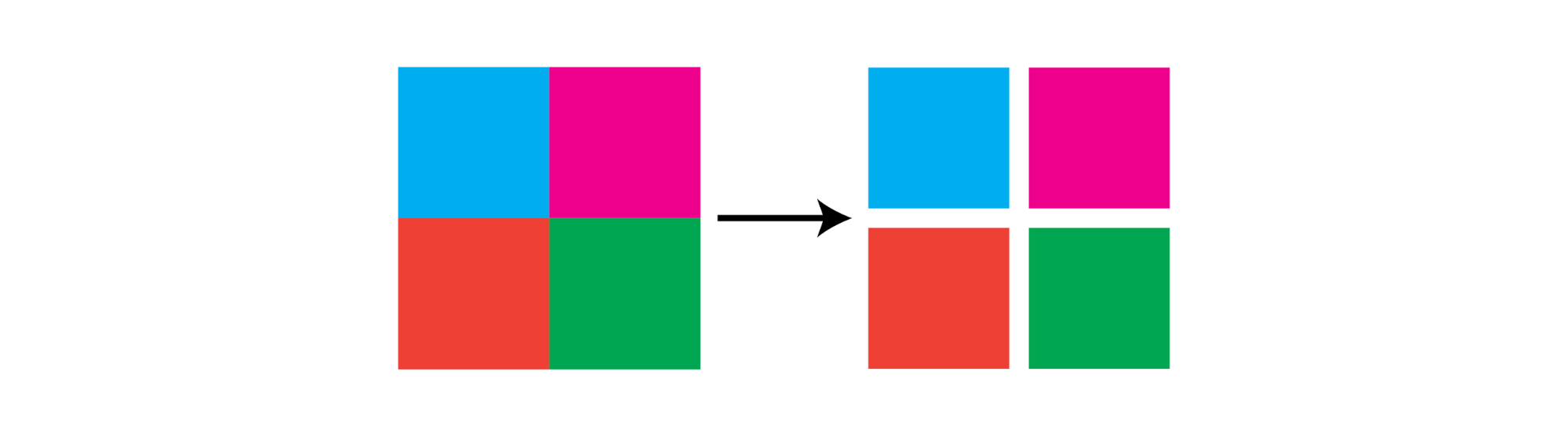
Les espaces vides affectent également le mariage des couleurs. Il est bien plus facile de marier des couleurs lorsqu’elles sont séparées par des espaces vides :
 La signature d’un expert en design est la maîtrise des espaces vides. Vos conceptions s’amélioreront dès que vous commencerez à utiliser judicieusement les espaces vides !
La signature d’un expert en design est la maîtrise des espaces vides. Vos conceptions s’amélioreront dès que vous commencerez à utiliser judicieusement les espaces vides !
Couleurs
Passons au choix des couleurs. Un très bon design doit pouvoir être tout aussi efficace en noir et blanc. Les couleurs sont un bonus supplémentaire : une façon d’aider vos lecteurs à comprendre le contenu.
Pour le choix de vos harmonies colorées, je vous renvoie au Chapitre 2 sur la couleur.
Pour l'inspiration
Réaliser une infographie colorée dans Illustrator : https://www.youtube.com/watch?v=NLOb4L_Os0Y